Cómo editar un header de WordPress usando el editor de sitio y personalizador

El header de tu sitio web es una de las primeras cosas que los usuarios ven al ingresar. Un buen diseño no solo mejora la estética, sino que también optimiza la usabilidad y la navegación. En este artículo, te enseñaremos cómo editar el header de tu sitio de WordPress utilizando el editor de sitio y el personalizador, además de ofrecerte algunos consejos útiles para que tu header sea realmente efectivo.
Accediendo al editor de sitio
Para empezar a editar el header de tu sitio, primero debes acceder al panel de WordPress. Una vez dentro, sigue estos pasos:
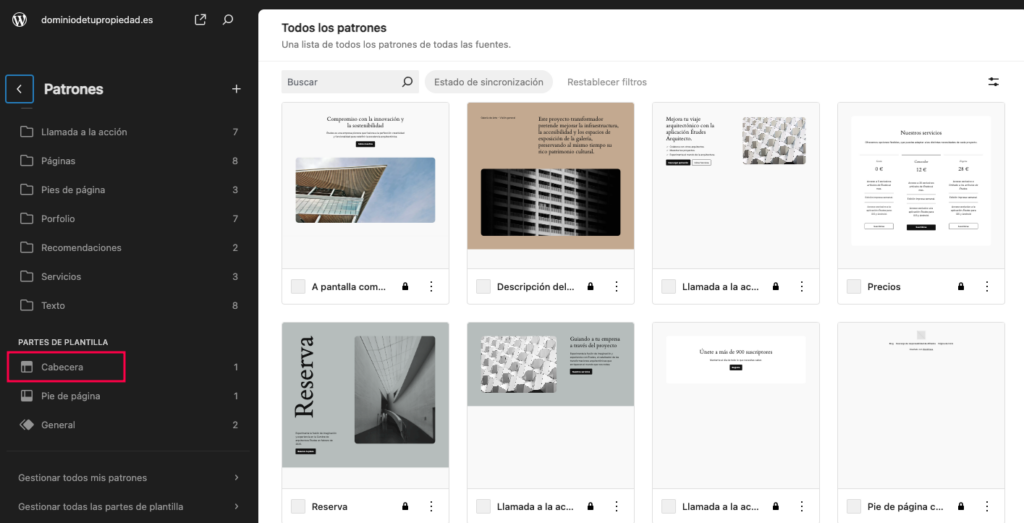
1. Dirígete a la sección de “Apariencia” en el menú de la izquierda y selecciona “Editor de sitio”.
2. Aquí podrás ver una vista previa de tu sitio y todos los elementos que lo componen, incluidos el header, el menú y el pie de página.
El editor de sitio es una herramienta poderosa que te permite modificar el diseño de tu header de manera intuitiva.
Usando el personalizador de WordPress
Otra opción para editar el header es utilizar el personalizador de WordPress. Para hacerlo, sigue estos pasos:
1. Desde el panel de administración, ve a “Apariencia” y selecciona “Personalizar”.
2. En el menú del personalizador, busca la opción que dice “Header” o “Encabezado”.
Aquí podrás realizar modificaciones en tiempo real, lo que te permitirá ver al instante cómo quedarán los cambios en tu sitio.
Consejos útiles para un header efectivo
Ahora que sabes cómo acceder al editor de sitio y al personalizador, aquí hay algunos consejos para mejorar tu header:
1. **Clareza y simplicidad**: Un header recargado puede confundir a tus visitantes. Asegúrate de que sea claro y fácil de navegar.
2. **Uso de logotipos y colores de marca**: Incorpora tu logotipo y los colores de tu marca para mantener la coherencia visual. Esto ayuda a reforzar tu identidad.
3. **Llamadas a la acción**: Considera incluir botones de llamada a la acción (CTA) como “Contáctanos” o “Ver Productos” en tu header para guiar a los usuarios hacia las acciones que deseas que realicen.
4. **Optimización para móviles**: Cada vez más usuarios acceden a internet desde sus dispositivos móviles. Asegúrate de que tu header se vea bien y funcione correctamente en pantallas pequeñas.
Recuerda que el header es una de las partes más visibles de tu sitio web, así que no escatimes en creatividad y funcionalidad.
Conclusión
Editar el header de tu sitio de WordPress es fundamental para mejorar la navegación y el compromiso de tus visitantes. Utilizando el editor de sitio y el personalizador, podrás hacer cambios significativos que beneficiarán la experiencia del usuario.
No subestimes la importancia de un buen diseño de header. ¡Empieza a aplicar estos consejos y verás cómo tu sitio mejora su rendimiento!